Amazon's Withoutabox
Redesign of a Film Festival Platform
Filmmakers use Withoutabox to submit their projects to festivals. Festivals can then review and make their selections.
The Ask
Improve the usability of the platform.
- Identify what needs to be fixed
- Deliver in 2 months
Team's Assumptions
- Festivals are all completely unique
- Festival staff knows how to use the platform
- Festivals know exactly how to best run their process
Gathering Requirements
- How does the platform work
- How is it used by our customers
- How is it sold
- What are the biggest points of feedback
Realizations
The real world is messy. Just because it was built this way does not mean it was intentional.
- 2 different Frankensteins had evolved over time
- We actually had 2 products that did the same thing in a different way
- Different organizational metaphors were used without clear intent
- We didn't know how our own product worked end to end
- We didn't know how festivals worked
- We didn't know how people worked within festivals
Rapid Discovery
Even though Withoutabox was part of Amazon, research was not a standard practice for them. I had to make a pitch to add it to the roadmap. Instead of arguing for research, I guided the team to the gaps for them to see for themselves. There were many basic usage questions that we could not answer internally.
The product manager was able to see for himself that there were too many unknowns. He agreed to adding a 2 week research effort to the roadmap.
I quickly created a screener and worked with sales managers to connect with customers. Since we needed to learn how people in the festival selection process worked, I decided on interviews and focus on learning their exiting process.
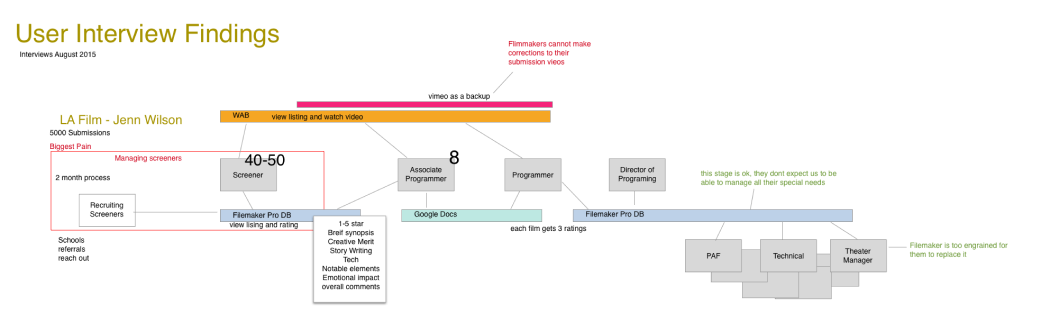
Conduct Interviews
Quick sketch notes documented the festival’s process and use of tools.

Compare Findings Visually
I stacked my sketch notes to be able to compare the different festivals process. Similarities we easy to see. For the differences, we dug in further with follow up questions to see why those differences existed. In many cases it was because the festival didn't know a better way. The differences were not intentional.
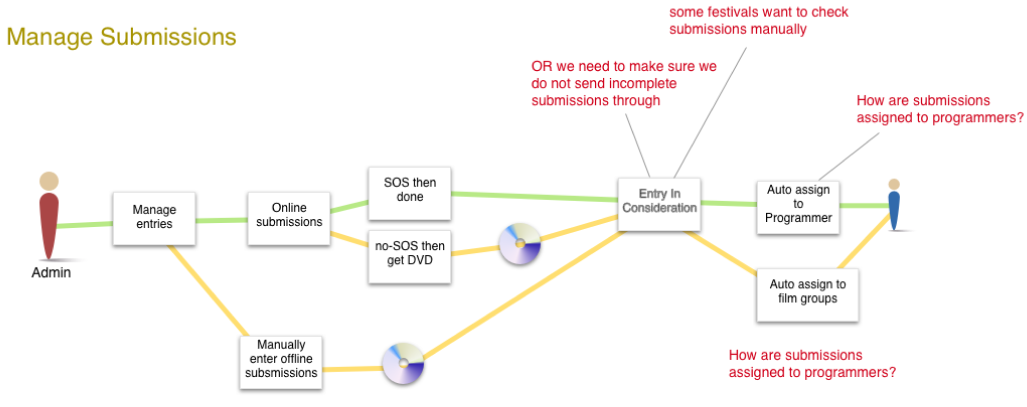
Map out user flows
To simplify the many discussion points, I focused the user flows to single use cases. This allowed the team to dig in on single points and stay focused. The broad picture was managed separately.

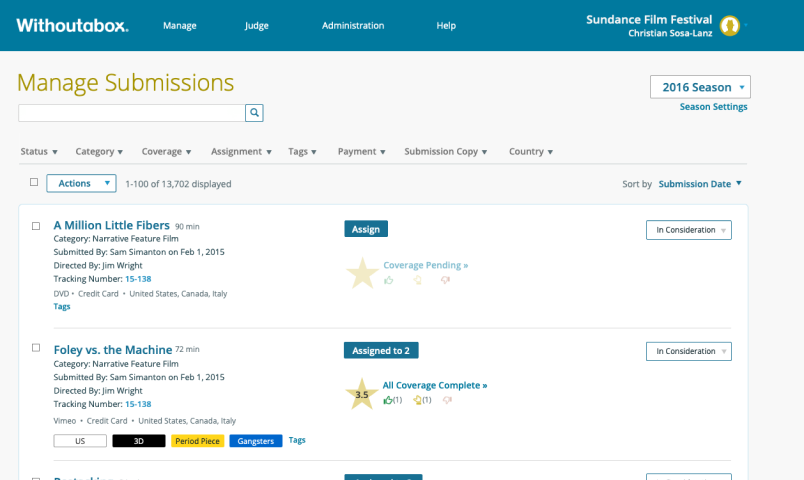
Jump into screens
Research and Design Cycles
With an understanding of the open questions, I started creating screens with broad brush strokes. Covering many pages in low, block level fidelity. I connected the pages to create a click-through prototype provided a middle ground between wireframes and user flows. Working iteratively, I added more and more content, controls and eventually visual fidelity.
Merging Frankensteins
There was potential to mergs the two systems into one, but I needed to visualize it for myself and the product manager.
- Low visual fidelity, high breadth fidelity prototype.
- Show don't tell. Prototyping allowed me to show how the merger could happen. This is easier then just telling the PM how it could happen.
Finding Similarities Across Festivals
There was potential for merging the two systems into one, but I needed to visualize it for myself and the product manager.
- All festivals need to add their own metadata to submissions
- Color flags was too cryptic, but tags with labels is a known and scalable pattern
- All festivals have judging forms which consist of star rating plus a textual review
- Forms were mostly the same across festivals
- The selection process consisted of 3 stages

Expansion Joints
The metaphor from architecture here is to protect the integrity of the product by allowing for known movement.
- Judging forms need some editability to account for the 10% of uniqueness
- Therefore, templates were provide as a stating point
- Films are sometimes assigned randomly, other times by specific criteria
- People wear multiple hats in a festival and work at multiple festivals
Working within technical limitations
The development team had already made some decisions to help them build quickly. Some of the main parameters to work within were:
- Non-customized bootstrap component library
- Specific pages were scopped to be redesigned. Others would only get a UI update.

Opportunities to delight users (and developers)
The tech lead presented an opportunity to build a FireTV app leveraging the connection to Amazon. This would allow the developers to "stretch their legs bit". Initially, the complexity of Withoutabox did not lend itself well to a remote control interface. Providing a keyboard was considered but was still clunky.
Unexpected research findings
Research is a gift that keeps on giving. I hadn't included TV apps in my research, but having gained the deep understanding of how judges at festivals work allowed me to identify an unmet need.
Judges screen around 100 films within 2-3 weeks. Until this point, they were watching all those films on their laptop. Some techier folks maybe connected their laptop to their TV through an HDMI. Doing so usually meant leaving their laptop by they TV.
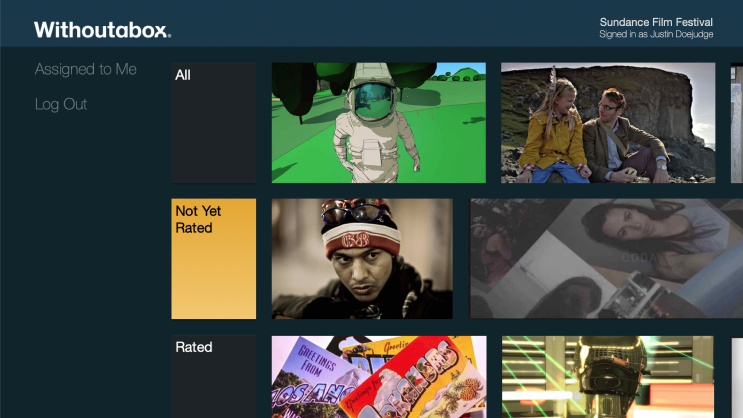
If we created a TV app, they could view the film on the TV and type their review on their laptop creating a 2 screen experience.
I studied the FireTV App dev kit and connected with the team that put it together to learn best practices and limitations. I then designed a TV app that would work within the parameters with minimal customization.

Project Outcomes
User Value
- Consistency across festivals as judges work with multiple festivals throughout the year.
- Clear list of assigned films.
- Ability to watch on their home theater systems
- Mitigate the risk of losing submissions
Business Value
- Reduce patch work and deliver meaningful improvements.
- Streamline to a single system to maintai.
- Expanded product offering to FireTV.
- Feed the Amazon flywheel
Tech Value
- Queued up meaningful work for developers which improve employee retention.
- Designs worked within component system limitations (bootstrap and FireTV Dev Kit).
- Simplified metaphors for development and customer support.
To hear about the long term business value I provided, book a meeting with me.

